WCAG 2.2: Wat is er nieuw en wat moet je weten
Samenvatting: In dit artikel lees je welke 6 succescriteria zijn toegevoegd en welke is verwijderd in WCAG 2.2. WCAG 2.2 is nog niet verplicht voor overheden.
Op 5 oktober in 2023 zijn de nieuwe Web Content Accessibility Guidelines (WCAG) gepubliceerd, de WCAG 2.2. De nieuwe WCAG zijn geen vervanging maar een aanvulling op de WCAG 2.1.
De WCAG 2.2 bestaat uit 86 succescriteria waarmee je kunt toetsen hoe digitoegankelijk een website of applicaties is. Voldoe je aan alle 86 succescriteria dan behaal je niveau AAA, voldoe je aan 55 criteria dan krijg je niveau AA. Niveau A krijg je als je voldoet aan 32 succescriteria. Je leest meer over de WCAG-niveaus in ons eerste artikel over de WCAG.
Het is voor overheidsorganisaties verplicht om toegankelijk te zijn en je moet hier een toegankelijkheidsverklaring voor publiceren, voor sommige overheidsorganisaties geldt een uitzondering.

Wat is er nieuw in WCAG 2.2?
In WCAG 2.2 zijn 6 nieuwe succescriteria (toegankelijkheidseisen) toegevoegd op niveau A en AA, en er is 1 succescriterium verwijderd. Dit betekent dat overheidsorganisaties met WCAG 2.2 aan 55 succescriteria moeten voldoen, met WCAG 2.1 zijn dit 50 succescriteria.
|
Criterium |
Niveau |
Titel |
Status |
|
AA |
Focus niet bedekt minimum |
Toegevoegd |
|
|
AA |
Sleepbewegingen |
Toegevoegd |
|
|
AA |
Doelgebied grootte minimum |
Toegevoegd |
|
|
A |
Consistente hulp |
Toegevoegd |
|
|
A |
Overtollige invoer |
Toegevoegd |
|
|
AA |
Toegankelijke authenticatie |
Toegevoegd |
|
|
4.1.1 |
A |
Parsing |
Verwijderd |
In bovenstaande tabel zie je alle nieuwe (of verwijderde) criteria die wij in dit artikel gaan behandelen. De tabel linkt naar de uitleg in onderstaande tekst.
Waarom is er een nieuwe versie?
De nieuwe versie van WCAG maakt websites en applicaties nog toegankelijker.
De huidige WCAG 2.1 komt uit 2018 en is op sommige punten gedateerd. Dit komt doordat (hulp)technologieën in een snel tempo veranderen en verbeteren.
Het World Wide Web Consortium (W3C) is verantwoordelijk voor de WCAG en publiceert om een aantal jaar een nieuwe versie. De nieuwe versie neemt de nieuwe ontwikkelingen binnen digitoegankelijkheid mee en kijkt kritisch of bestaande succescriteria nog nodig of juist zijn.
Is WCAG 2.2 verplicht voor overheden?
WCAG 2.2 is nog niet verplicht voor overheidsorganisaties. De Nederlandse Digitoegankelijkheid norm is gebaseerd op de Europese norm EN 301 549. De WCAG versie is nog niet aangepast in de Europese norm, het is ook niet bekend wanneer deze wordt aangepast.
Als overheidsorganisatie kun je bij nieuwe websites en applicaties rekening houden met WCAG 2.2, vooralsnog is WCAG 2.1 voldoende.
Wat zijn de 6 nieuwe succescriteria in WCAG 2.2?
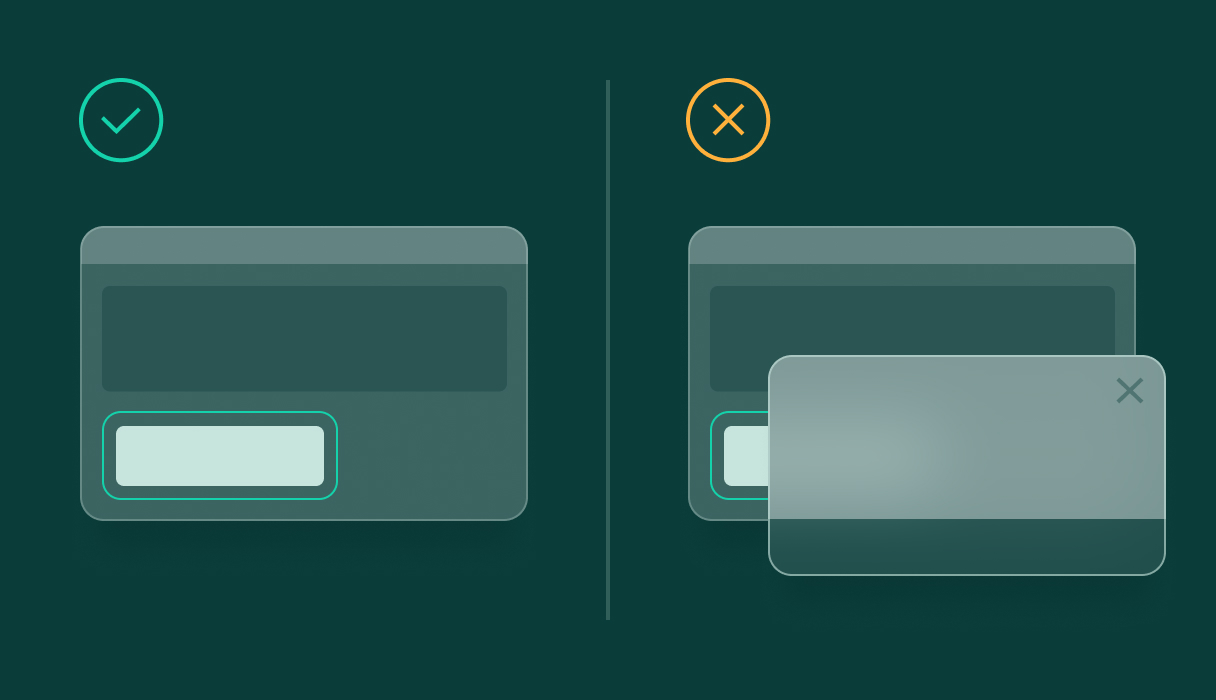
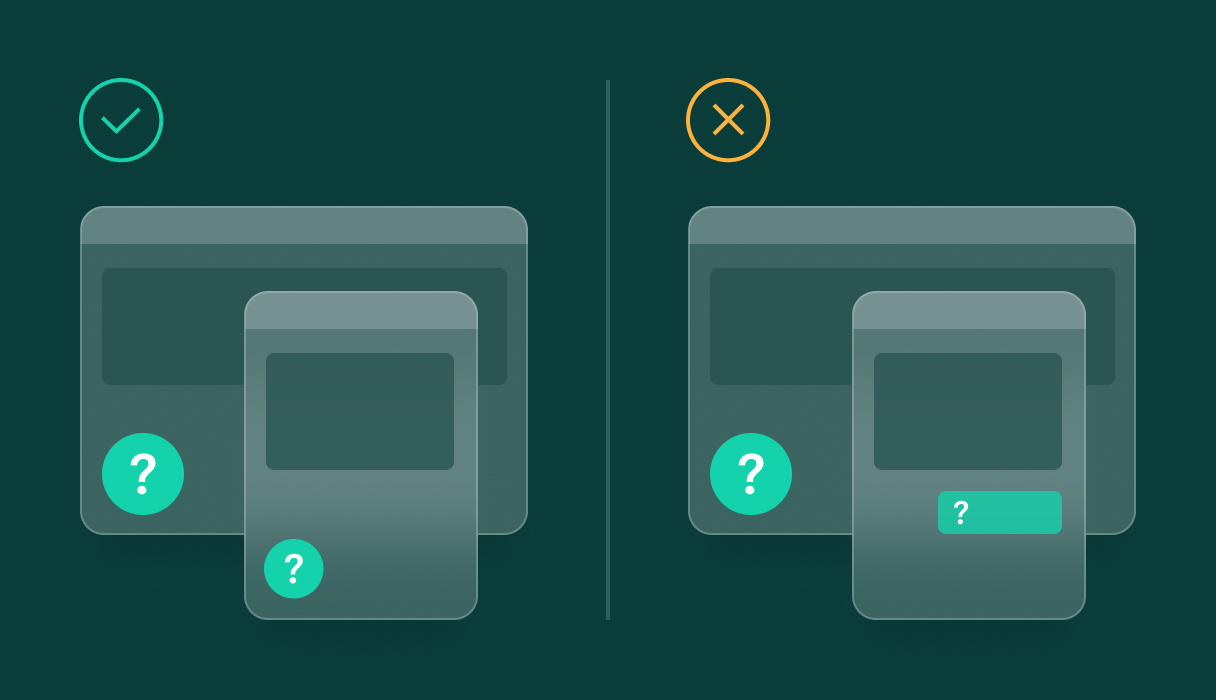
Succescriterium 2.4.11: Focus niet bedekt (minimum)
Dit criterium gaat over de weergave van focusindicatoren. Het is een toevoeging op criterium 2.4.7 dat gaat over toetsenbord begeleiding. Hierin staat dat gebruikers die afhankelijk zijn van toetsenbord begeleiding duidelijk kunnen zien welk element de focus heeft of geselecteerd is. Dit wordt doorgaans gedaan met een arcering om het element dat een focus heeft, een invoerveld krijgt bijvoorbeeld een blauwe lijn om het invoerveld heen.
Succescriterium 2.4.11 beschrijft aan welke eisen de focusindicator moet voldoen, zodat het ook voor mensen zichtbaar is die slecht contrasten kunnen zien. Het item mag ook niet volledig verborgen zijn door andere inhoud op de pagina, door bijvoorbeeld een pop-up.
Een zelfgemaakte focusindicator moet nu voldoen aan een minimaal oppervlakte en een contrast hebben van 3:1.

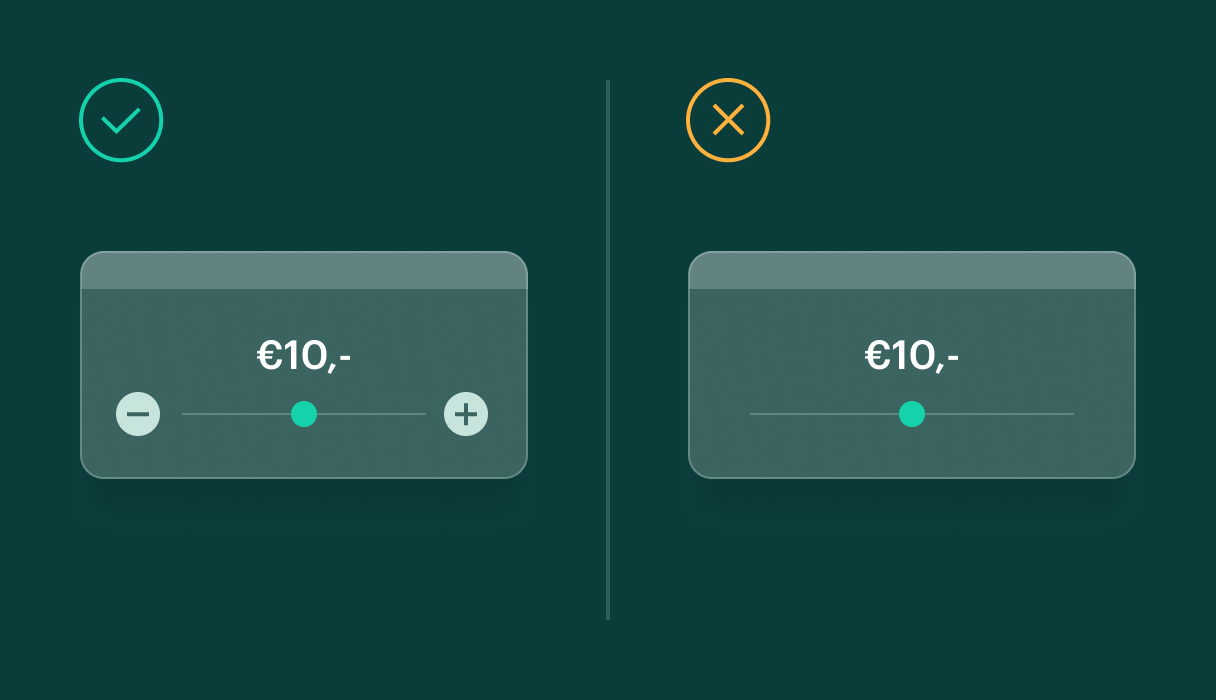
Succescriterium 2.5.7: Sleepbewegingen
Je moet gebruikers een alternatief geven voor sleepbewegingen op een website. Sleepbewegingen zijn drag-and-drop functies, zoals het instellen van een prijsbereik in een filter, of het slepen van een document of afbeelding in een uploadmodule.
Je kunt een alternatief bieden als het element bedienbaar is met het toetsenbord, zoals de pijltoetsen of een knop in plaats van een schuifje.

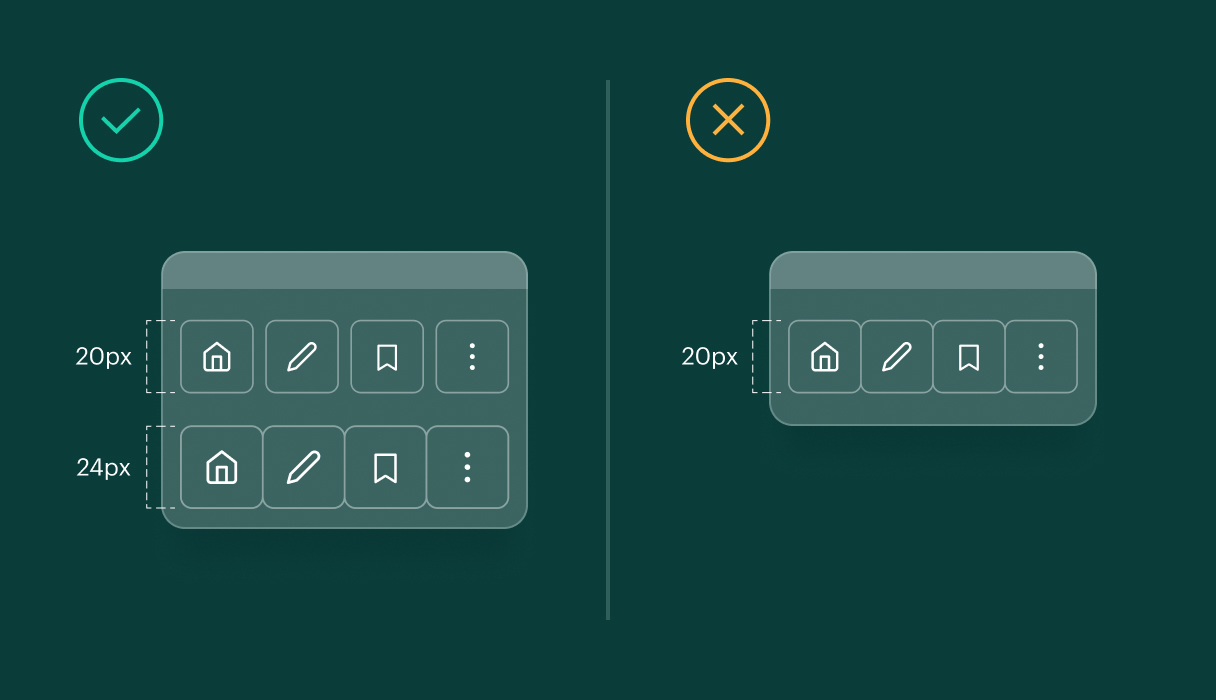
Succescriterium 2.5.8: Doelgebied grootte
Dit criterium gaat over de grootte van klikbare onderdelen en de afstand tussen klikbare onderdelen.
Een knop moet je kunnen bedienen vanaf een smartphone of touchscreen, daarom mogen de knoppen niet te dicht bij elkaar staan. De grootte van een knop moet minimaal 24 x 24 pixels zijn. Zijn ze kleiner dan moeten deze knoppen uit elkaar staan, zodanig dat als je een cirkel om de knop tekent van een diameter van 24 pixels, deze cirkels elkaar niet mogen overlappen.

Succescriterium 3.2.6: Consistente hulp
Een gebruiker moet makkelijk hulp kunnen vinden op een website: zoals een specifieke/aparte hulppagina, een veelgestelde vragen (FAQ) sectie, een chatbox of een telefoonnummer. De hulp moet niet alleen eenvoudig vindbaar zijn, maar het moet ook een consistente plek hebben op de website (bijvoorbeeld in de footer onderaan de pagina).

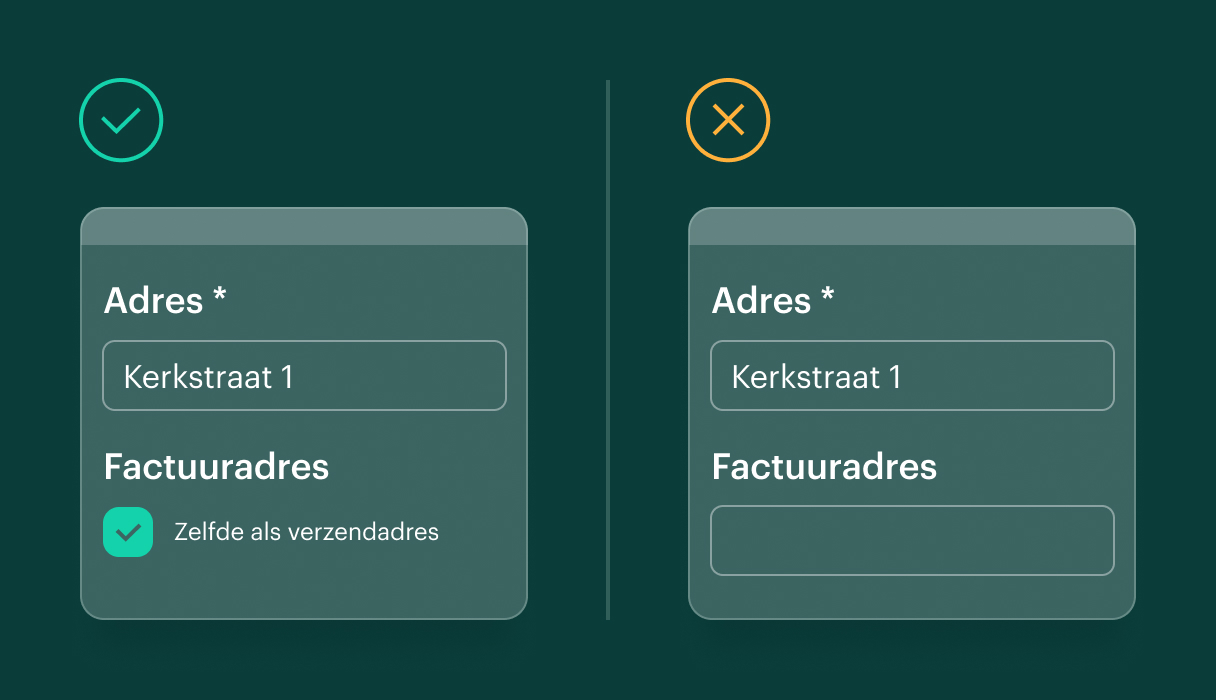
Succescriterium 3.3.7: Overtollige invoer
Dit betekent dat als je al eens informatie hebt gegeven, zoals je naam of adres, de website deze informatie onthoudt zodat je het niet steeds opnieuw moet invullen (autocomplete). Dit is vooral prettig voor gebruikers die moeite hebben met typen of snel typfouten maken.

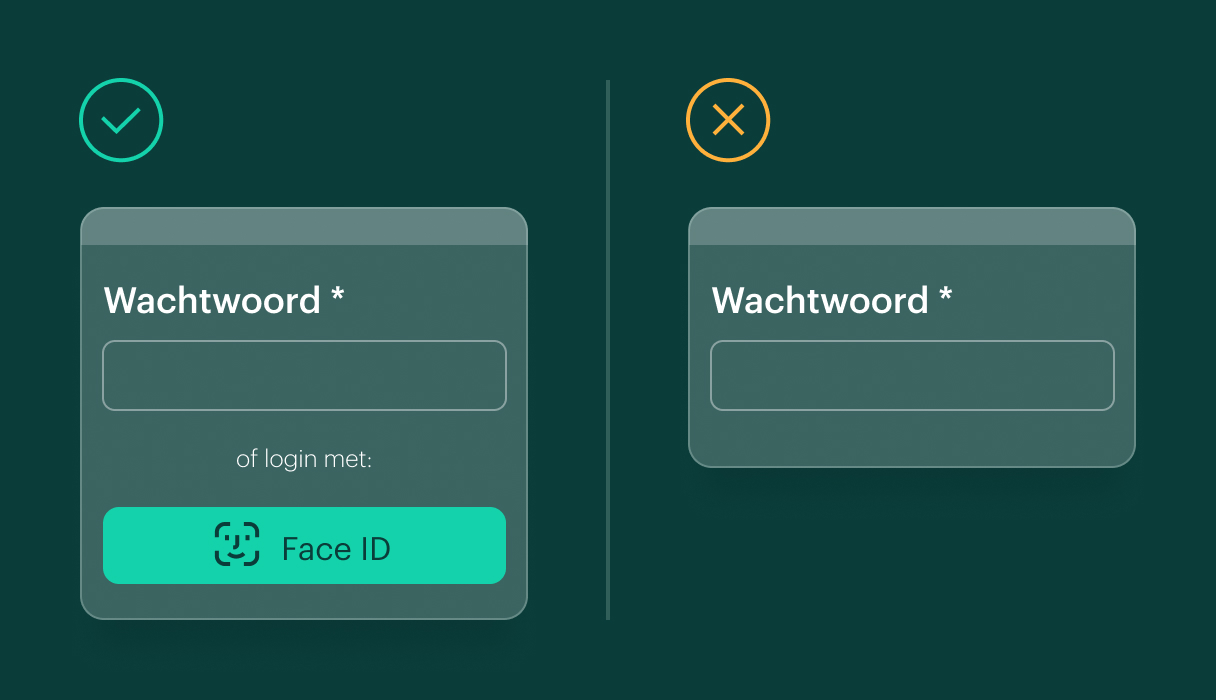
Succescriterium 3.3.8: Toegankelijke authenticatie
Dit criterium gaat over het makkelijker maken voor mensen om in te loggen op websites zonder moeilijke stappen. Dit betekent wanneer je een wachtwoord of andere informatie moet invullen om in te loggen, de website je op een makkelijke manier moet helpen dit te doen. Dit is vooral belangrijk voor mensen die het moeilijk vinden om lange wachtwoorden te onthouden of ingewikkelde puzzels (zoals CAPTCHA's) op te lossen. Je kunt gebruikers ook laten inloggen met een emailadres, waarbij de gebruiker een inloglink ontvangt.

Onze uitgebreide WCAG whitepaper met checklist biedt alles wat je moet weten om aan de richtlijnen voor webtoegankelijkheid te voldoen. Ontvang waardevolle inzichten, praktische tips en een gedetailleerde checklist om uw digitale platformen toegankelijk te maken voor iedereen.
Atabix als kennispartner voor de overheid
Het belangrijkste onderdeel van een succesvol ICT-project is het selecteren van de juiste partner. Kies voor een partner die niet alleen met ideeën komt, maar ook aangeeft hoe je het project operationeel maakt.
Atabix heeft meer dan 30 jaar ervaring als softwareleverancier en kennispartner voor de overheid. Met Atabix Zaakgericht Werken bieden we een totaaloplossing waarbij het Atabix Zaaksysteem de ruggengraat vormt waaraan diverse applicaties zijn gekoppeld.
Zo maak je gebruik van één of meerdere gestandaardiseerde producten die naadloos op elkaar aansluiten. Denk aan Atabix Mijn Portaal en Atabix Formulieren. Deze zijn eenvoudig te koppelen aan het Atabix Zaaksysteem. Op deze manier handelt jouw overheidsorganisatie efficiënt en gestructureerd individuele zaken af.