Wat is WCAG en digitale toegankelijkheid en waarom is dit belangrijk?
Samenvatting: Digitale toegankelijkheid helpt om uitsluiting te voorkomen en maakt de overheid toegankelijk en bruikbaar. In deze blog lees je hoe.
In Nederland hebben 4,5 miljoen mensen een beperking. Voor deze mensen is het belangrijk dat de websites en apps van de overheid toegankelijk zijn. Voor de overheid is het sinds 2018 verplicht om websites en apps toegankelijk te maken; dit is opgenomen in het Besluit digitale toegankelijkheid overheid (onderdeel van de Wet digitale overheid). Maar wat is digitale toegankelijkheid en hoe word je digitaal toegankelijk? Je leest het in onze serie over de WCAG en digitale toegankelijkheid. In dit eerste artikel leggen wij uit wat digitale toegankelijkheid is en wat de WCAG zijn.

Wat is digitale toegankelijkheid?
Digitale toegankelijkheid, ook wel digitoegankelijkheid genoemd, betekent dat websites, apps, en andere digitale middelen zo zijn ontworpen dat ze voor iedereen begrijpelijk en bruikbaar zijn. Inclusief voor mensen met visuele, auditieve, motorische, of cognitieve beperkingen.
Gebruikers met een visuele beperking hebben bijvoorbeeld meer contrast nodig op een website of zij moeten tekst tot 400% kunnen vergroten. Gebruikers met een motorische beperking moeten op een website alleen met een toetsenbord of muis kunnen navigeren.
Digitale toegankelijkheid zorgt ervoor dat iedereen gelijke kansen heeft om online informatie te verkrijgen, diensten te gebruiken, en mee te doen in de digitale samenleving. Het helpt om uitsluiting te voorkomen en maakt de overheid voor iedereen toegankelijk en bruikbaar.
Digitale toegankelijkheid en WCAG
In de wereld van digitale toegankelijkheid is WCAG een term die je vaak zult tegenkomen. WCAG staat voor Web Content Accessibility Guidelines. Op 5 oktober 2023 is WCAG 2.2 gepubliceerd.
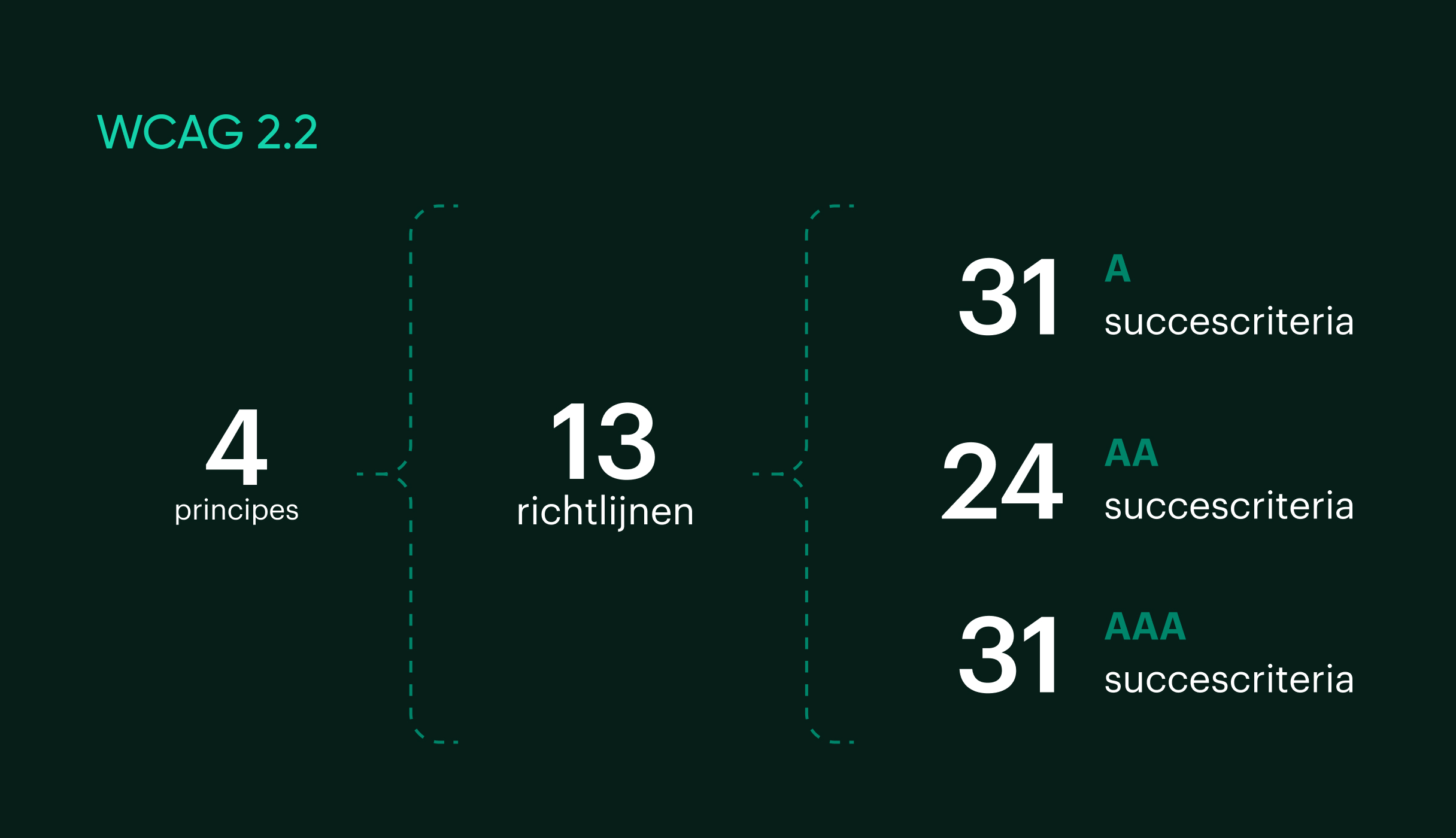
De WCAG 2.2 bestaat uit 3 lagen: 4 principes, 13 richtlijnen en 86 succescriteria die de standaard zetten voor het creëren van online inhoud die voor iedereen toegankelijk is. Hieronder leggen wij meer uit over de opbouw van de WCAG:

De 4 principes
De principes kun je zien als de kernwaarden van de WCAG waarop de rest betrekking heeft.
De onderstaande principes vormen de basis voor digitaal toegankelijke applicaties en websites.
-
Waarneembaar Informatie en interface elementen, zoals knoppen, menu’s en tekstvakken, moeten duidelijk waarneembaar zijn voor alle gebruikers, ongeacht hun capaciteiten en eventuele hulpsoftware.
Denk hierbij aan het verstrekken van alternatieve tekst voor afbeeldingen, audiodescripties en ondertiteling voor video's, het duidelijk en aanpasbaar structureren van de content en het zorgen voor voldoende contrast tussen tekst en achtergrond. -
Bedienbaar Hier draait het om de bruikbaarheid van de website of applicatie. Alle gebruikers moeten in staat zijn om de interface en interactieve elementen gemakkelijk te bedienen, ongeacht hun beperkingen.
Bijvoorbeeld door toetsenbordnavigatie, duidelijke focusindicatoren, beschrijvende titels en links en het vermijden van inhoud die zonder input van de gebruiker beweegt. -
Begrijpelijk Digitale inhoud moet begrijpelijk en voorspelbaar zijn voor alle gebruikers. Informatie moet je in duidelijke taal presenteren en navigatie moet logisch en consistent zijn.
Je kunt hierbij denken aan het leesbaar en begrijpelijk maken van de tekst. Software moet de mogelijkheid hebben om de taal van een pagina te bepalen. Je kunt formuliervelden duidelijke en beschrijvende labels geven en het gemakkelijk maken om foutieve invoer te herkennen. -
Robuust Digitale inhoud moet robuust en compatibel zijn met verschillende technologieën, zowel huidige als toekomstige. Het zorgt ervoor dat de toegankelijkheid van de inhoud behouden blijft, zelfs als technologieën evolueren. Het benadrukt het belang van het schrijven van schone en werkende code.
De 13 richtlijnen
Om de principes overzichtelijker te maken zijn ze verdeeld in 13 richtlijnen. De richtlijnen vormen de hoofddoelen die je moet nastreven om content toegankelijk te maken. De richtlijnen bestaan uit:
-
Tekstalternatieven Je moet tekstalternatieven aanbieden voor niet-tekstuele content, zodat het veranderd kan worden in vormen die mensen nodig hebben, zoals grotere letters, braille of eenvoudigere taal.
-
Op tijd gebaseerde media Je moet alternatieven leveren voor op tijd gebaseerde media. Zo kun je bijvoorbeeld audiodiscripties of ondertiteling aanbieden bij video's.
-
Aanpasbaar Je moet content creëren die je op verschillende manieren kunt presenteren. Bijvoorbeeld middels een eenvoudigere lay-out.
-
Onderscheidbaar Maak het voor gebruikers eenvoudiger om content te zien of te horen. Dit kun je doen door het gebruik van kleur en contrast, maar ook door geluidsbediening aan te bieden bij automatische geluidsweergave.
-
Toetsenbordtoegankelijk Je moet alle functies beschikbaar en toegankelijk maken vanaf een toetsenbord.
-
Genoeg tijd Je moet gebruikers de tijd geven om content te lezen en te gebruiken.
Als er een tijdlimiet voor content is ingesteld, dan moet de gebruiker dit kunnen aanpassen of uitzetten. -
Toevallen en fysieke reacties Content mag geen toevallen of fysieke reacties veroorzaken.
Content mag bijvoorbeeld niet meer dan 3 keer per seconde flitsen; dit kan leiden tot epileptische aanvallen. -
Navigeerbaar Je moet manieren aanleveren die gebruikers helpt om te navigeren.
Je kunt webpagina’s beschrijvende titels geven en hyperlinks kun je een beschrijving geven met een linkdoel (wat de gebruiker kan verwachten als diegene op een link klikt). -
Input modaliteiten Je moet het voor gebruikers eenvoudig maken om een website te bedienen met andere invoervormen dan een toetsenbord. Hierbij kun je denken aan een muis of hulptechnologie die gebruikmaakt van eyetracking of spraak.
-
Leesbaar Je moet tekst begrijpelijk en leesbaar maken. Je kunt bijvoorbeeld de taal van de tekst aanpassen.
-
Voorspelbaar Het uiterlijk, de lay-out en de bediening van een website moet voorspelbaar zijn.
De content mag bijvoorbeeld niet veranderen zonder input van de gebruiker. Er mag bijvoorbeeld niet zomaar een nieuw venster worden geopend of naar een nieuwe pagina worden genavigeerd. -
Assistentie bij invoer Je moet gebruikers helpen om fouten te voorkomen en gemaakte fouten te verbeteren.
Zo kun je invoerfouten weergeven door de fout tekstueel mede te delen aan de gebruiker en een voorbeeld van de correcte invoer weer te geven. -
Compatibel Je moet zorgen dat websites en applicaties compatibel zijn met toekomstige user agents (software die webcontent voor gebruikers ophaalt en presenteert).
86 succescriteria
De succescriteria zijn de meetbare eisen waar een website of applicatie aan moet voldoen. Enkele voorbeelden zijn:
-
Zorg dat invoervelden automatisch worden aangevuld met autofill.
Voor gebruikers met cognitieve beperkingen is het gemakkelijk als je invoervelden automatisch kunt aanvullen.
-
Gebruik geen afbeeldingen die tekst bevatten. Gebruikers met visuele of cognitieve beperkingen moeten de mogelijkheid hebben om de tekengrootte, kleur, uitlijning of spatiëring aan te passen. Als je een afbeelding met tekst gebruikt is dit niet mogelijk.
-
Maak consistent gebruik van knoppen en symbolen. Voor gebruikers met schermlezers en schermvergroters is het belangrijk dat ze iconen en knoppen kunnen identificeren. Elementen met dezelfde functie moeten worden gelabeld en moeten er consistent uitzien op de website.
De 3 WCAG toegankelijkheidsniveaus: A, AA en AAA
De WCAG hanteert drie niveaus van toegankelijkheid: niveau A, niveau AA, en niveau AAA. Deze niveaus geven aan hoe toegankelijk een website of applicatie is voor mensen met verschillende beperkingen. De niveaus zijn:
- WCAG niveau A
Niveau A is het basisniveau van toegankelijkheid. Het omvat fundamentele criteria die een minimale toegankelijkheid garanderen. Dit niveau bevat 31 succescriteria. - WCAG niveau AA
Niveau AA biedt meer toegankelijkheid dan het basisniveau. Het bevat criteria die verder gaan dan niveau A en zorgen voor een meer inclusieve ervaring. Dit niveau bevat 24 succecriteria. - WCAG niveau AAA
Niveau AAA is het hoogste niveau van toegankelijkheid. Criteria op dit niveau maken de online inhoud het meest toegankelijk voor een breed scala aan beperkingen. Dit niveau bevat 31 succescriteria.
De Nederlandse overheid heeft een nalevingsstatus (vanaf nu noemen we dit: 'status') gepubliceerd die is gebaseerd op de WCAG. Je krijgt de status nadat jouw website of app een WCAG audit heeft ondergaan. Een website of app kan status A, B, C, D of E krijgen.
Met status A, B en C voldoet je organisatie aan de wet. Status C behaal je al wanneer je een toegankelijkheidsverklaring hebt gepubliceerd en een audit hebt uitgevoerd van maximaal 3 jaar oud. Als je aan minder dan 55 succescriteria voldoet bij de audit, behaal je status B. Als je aan alle 55 de toetsingscriteria voldoet, behaal je de A-status. De voorwaarde bij label B en C is wel dat je aantoonbaar maakt in je toegankelijkheidsverklaringen dat je toewerkt naar status A.
Wanneer je website wel een toegankelijkheidsverklaring heeft, maar niet aan de eisen voldoet en geen onderzoek binnen 6 maanden heeft gepland, dan krijg je status D. Je voldoet dan niet aan de wet. Bij status E is er geen verklaring beschikbaar en daarmee voldoe je ook niet aan de wet.
Wat is verplicht voor overheidsorganisaties op het gebied van digitale toegankelijkheid?
Overheidsorganisaties moeten ervoor zorgen dat hun websites en apps voor iedereen bruikbaar zijn. Met een toegankelijkheidsverklaring moeten ze openbaar maken hoe toegankelijk een website of app is.
Het Besluit digitale toegankelijkheid overheid geldt voor alle overheidsorganisaties. Hieronder vallen staats-, regionale en lokale overheidsinstanties, publiekrechtelijke instellingen en bepaalde samenwerkingsverbanden.
Het doel van dit besluit is om de digitale diensten en informatie van de overheid voor iedereen bruikbaar te maken.
Hoewel de wet al bijna 5 jaar actief is, lopen veel overheidswebsites en -applicaties achter. Volgens het dashboard digitoegankelijkheid telt de Nederlandse overheid minimaal 9873 websites en apps, waarvan slechts 455 (4,6%) voldoen aan alle toegankelijkheidseisen. 36,5% voldoet aan de wettelijke verplichting. Dit betekent dat een groot deel niet toegankelijk is voor mensen met een beperking.
Onze uitgebreide WCAG whitepaper met checklist biedt alles wat je moet weten om aan de richtlijnen voor webtoegankelijkheid te voldoen. Ontvang waardevolle inzichten, praktische tips en een gedetailleerde checklist om uw digitale platformen toegankelijk te maken voor iedereen.
Atabix als kennispartner voor de overheid
Het belangrijkste onderdeel van een succesvol ICT-project is het selecteren van de juiste partner. Kies voor een partner die niet alleen met ideeën komt, maar ook aangeeft hoe je het project operationeel maakt.
Atabix heeft meer dan 30 jaar ervaring als softwareleverancier en kennispartner voor de overheid. Met Atabix Formulieren ontwerp je eenvoudig digitale formulieren, zonder hulp van programmeurs. Geen zorgen meer over WCAG en digitale toegankelijkheid. Onze digitale formulieren voldoen aan de laatste wet- en regelgeving en staan live met één klik. Voor de eindgebruiker zijn de digitale formulieren eenvoudig in gebruik. Atabix Formulieren heeft een responsive design. Dit maakt het mogelijk dat iedereen, op elk apparaat, het formulier kan invullen.